हाय मैत्रिणींनो!
पहिला लेख लिहून बरेच दिवस झाले. पुढचा लेख कशावर लिहावा ह्यातच विचार करण्यात दोन विकेंड गेले. मागच्या लेखात आपण बायनरी सिस्टीमबद्दल वाचले. कंप्युटरशी बोलण्याकरता बायनरी सूचना ही जरी आयडीयल पद्धत असली तरी आपल्याला इंग्लिश-लाईक भाषेत त्याच्याशी बोलणे जास्त सोपे जाते. त्यामुळे कम्पायलर्स आले आणि आपल्या प्रोग्रॅमिंग भाषा अजुन वरच्या लेव्हलला जात आल्या हे वाचले. सी/सी++/जावा आणि इतर कितीतरी लँग्वेजेस उदयाला आल्या. सध्याच्या काळात आपल्याला इतके सर्व बेसिक्स माहित असायची गरज नाही. कारचे इंजिन कसे चालते हे माहित नसतानाही आपण फक्त कार कशी चालवायची हे शिकून कार चालवू शकतो. ज्यांना रस आहे ते कारचे इंजिन कसे चालते हे ही शिकतात, पण उत्तम कार चालवणे हे स्वतः कधी बॉनेट न उघडता पण करता येते. तसंच आहे हे.
सध्या आपण कार चालवायला शिकूया. कारचे इंजिन कदाचित नंतर चर्चेला घेता येईल. :)
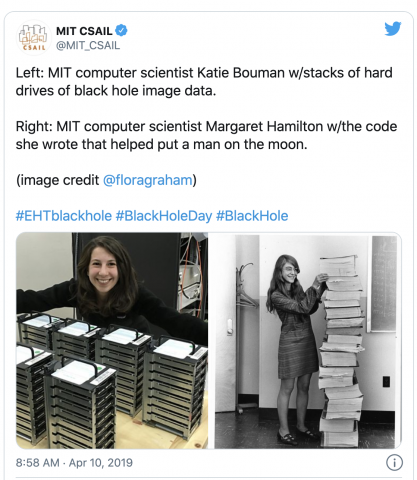
कारचा उद्देश एका ठिकाणावरून दुसरीकडे पोचवणे हा असतो. कंप्युटरचा उद्देश काय म्हणता येईल? कॉम्प्युटेशन्स करणे हा कंप्युटरचा मूळ हेतू झाला. त्यापासून आता आपण खूपच पुढे आलो आहोत. गणितं करणारा, डेटा सेव्ह करून ठेवणारा मर्यादित कंप्युटर मागे जाऊन आता आपल्या खिशात/पर्समध्ये मावणारा स्मार्टफोन नावाचा सुपरकंप्युटर आलाय! काँप्युटेशन करणारी पूर्वीची प्रोग्रामिंग लँग्वेज मागे जाऊन आता असे प्रोग्राम्स लिहीले जातात ज्याने आपल्याला माणूस चंद्रावर पाठवणे शक्य झाले आहे किंवा ब्लॅक होल सारखी मिस्टेरियस व केवळ सायन्स फिक्शनमध्ये वाचलेली गोष्ट अॅक्चुअल फोटो मध्ये कॅप्चर करता येते.
(एक छान ट्रिव्हिया, हे दोन्ही कोड मुखत्वेकरून स्त्रियांनी लिहीले आहेत!)

ही झाली फारच मोठी कामगिरी! आपण काय करू शकतो? तसं म्हणायला आपण आपल्या दैनंदिन जीवनात फेसबुक, इन्स्टाग्राम, लिंक्डइन, मैत्रीण( :winking: ) असे विविध दुसर्यांनी लिहीलेले कोड्/सॉफ्टवेअर वापरत असतोच! पण आपण स्वतःच काही कोड लिहीला तर? किती भारी?! आणि लेट मी टेल यू, (जस्ट लाईक द मुव्ही रॅटटूई..) "एनीवन कॅन कोड"..
आपल्याला काही माणूस चंद्रावर पाठवायचा नाहीये. आपण काहीतरी असे वेब अॅप्लिकेशन बनवायला शिकू ज्याचा आपल्याला दैनंदिन आयुष्यात उपयोग होईल. हाऊ अबाऊट युअर ओन वेबसाईट? जिच्यात तुम्ही स्वतःबद्दल, तुमच्या हॉबीज, बिझनेस बद्दल माहिती लिहू शकाल? जी तुम्हाला मित्र-मैत्रिणी, नातेवाईक, क्लायंट्स कोणाही बरोबर शेअर करता येईल. आहात रेडी? चला तर मग!
एनीवे, आपण काय प्रॉडक्ट तयार करणार आहोत हे साधारण तरी ठरले आहे. पण तिथे जाण्याकरता अजुन थोडंसं बेसिक पाहूया.
गोल आहे वेबसाईट बनवण्याचे. वेबसाईटला काय लागेल? कंटेंट तर लागेलच , पण टेक्निकली काय लागेल? सर्वात महत्वाचे म्हणजे इंटरनेट लागेल. तर आता पाहा हा छोटासा व्हिडीओ. इंटरनेट नक्की कसं काम करतं सांगणारा:
ही अशी सगळी उलाढाल होत असते एक साधा वेब अॅड्रेस टाकल्यावर! (म्हणूनच जास्त व्हिजिटर आले की मैत्रीणचा सर्व्हर ५००ची पाटी लावतो. थकलो बाबा इतक्या ट्रॅफिकने! :ड )
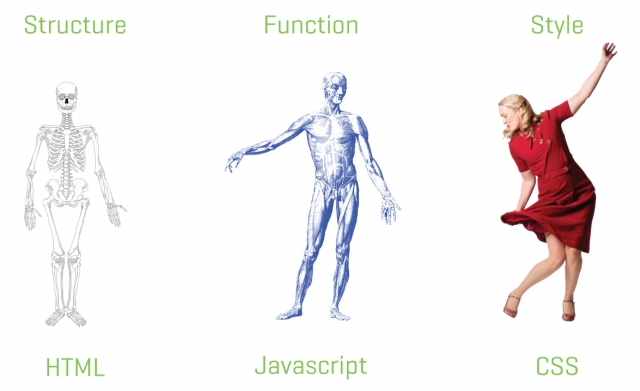
तर वेबसाईट बनवायला इंटरनेट लागेल. अजुन काय लागेल? कंप्युटरला काहीतरी कमांड्स द्याव्या लागतील. वेब डेव्हलपमेंटची खूप महत्वाची त्रिसूत्री आहे HTML, CSS, JavaScript! हे तिघं नक्की काय करतात हे पाहायचे असेल तर खालील चित्र पाहा!

एचटीएमएल हा वेबसाईटचा सांगाडा म्हटले तर जावास्क्रीप्ट ही आपल्या शरीरातील स्नायू आहे. तर सीएसएस ही वेबसाईटचा छान अॅटायर आहे!
आपण सांगाड्यापासून सुरवात करू. एचटीएमएलचे बेसिक्स आपण पुढच्या भागात पाहू. पण आजचा हा भाग काहीतरी क्रिएटीव्ह नोटवर संपवूया. आपली वेबसाईट बनवायचा श्रीगणेशा म्हणू!
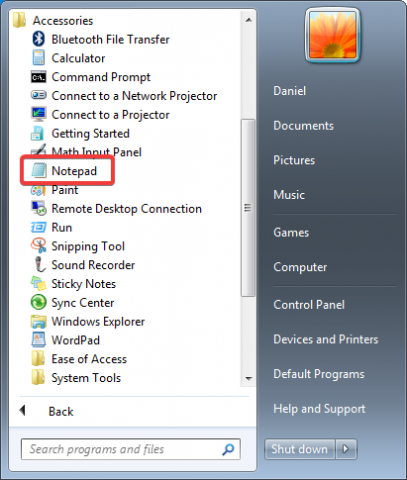
तुम्ही तुमच्या कंप्युटरवरील नोटपॅड अॅप्लिकेशन वापरले आहे का? ते उघडा. जनरली विंडोजच्या अॅक्सेसरीज भागामध्ये असते ते:

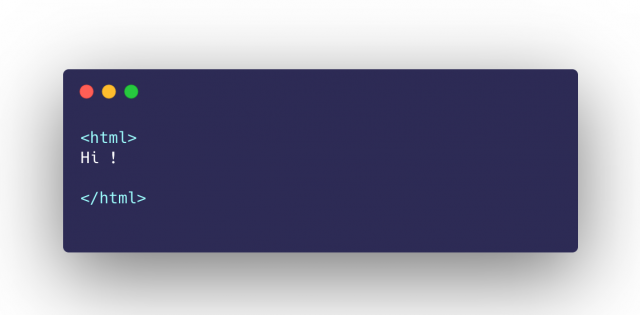
हे उघडा व त्यात खालील कोड / ओळी लिहा.

हे लिहून झाल्यावर फाईल सेव्ह करा. डेस्क्टॉप, किंवा वेगळे फोल्डर केले असेल तर त्यात. hi.html नावाने.

मी सध्या मॅक वापरतेय, पण विंडोजच्या सुचना काही फार वेगळ्या नाहीत. फक्त नाव लिहीताना डबल कोट्स टाका. हे असे: "hi.html" असे केल्याने नोटपॅडमधून ती फाईल .html फॉर्मॅटमध्ये सेव्ह होईल. कोट्स नाही टाकले तर ती hi.html.txt अशी सेव्ह होईल व नीट काम करणार नाही.
आता सेव्ह केलेल्या फाईलला डबल क्लिक केल्यास ती फाईल बहुतेककरून तुमच्या कंप्युटरच्या डिफॉल्ट ब्राउझरवर ओपन होईल. पण तशी न झाल्यास राईट क्लिक करून, ओपन विथ गुगल क्रोम (किंवा तुमचा फेवरिट ब्राउझर) असे केल्यास ती फाईल ब्राउझरमध्ये ओपन होईल. ही अशी:

Believe it or not, you just opened the first-ever website that you created! Congratulations!! 
